一個傳統 PC 版的網站,也是可以透過手機瀏覽,那為何還需要一個手機版網站呢?我們從幾個角度來回答您:
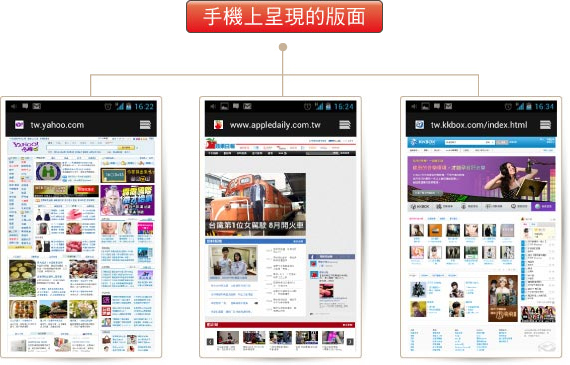
由於 PC 及 NB 的螢幕一般來說都在 12 吋以上,而智慧型手機的螢幕大約在 3~5 吋之間,螢幕大小差異非常大,如果將原本設計於適合 12 吋以上螢幕觀看的版面,換成在 3~5 吋的螢幕觀看,其結果就是全擠在一起密密麻麻的頁面,雖然手機螢幕畫面有放大的功能,但是在放大之後就無法觀看網站之原貌,尋找網站內容實有如海底撈針,且需要左右上下移動非常的不方便。

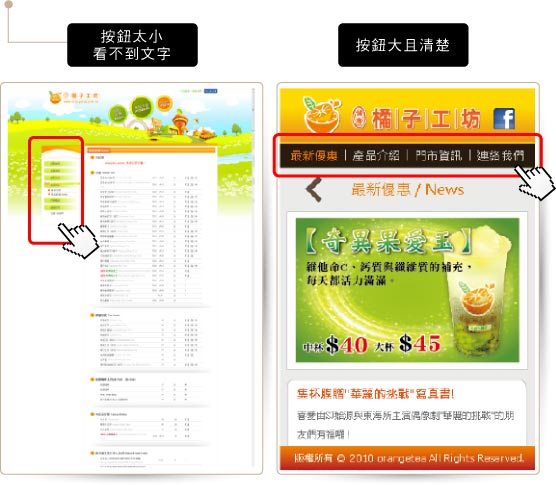
手機螢幕小不但畫面不方便觀看,而所有的超連結也一併縮小至可能只剩下一個小點,站在瀏覽者的角度上,其實是根本連看都很難,何況要點選連結或下拉式選單,更別提說還有耐心去看完你的內容甚至是你的產品資訊。

有些傳統網站為了美觀使用 Flash 製作網站全部或局部畫面,由於蘋果的 iphone 手機與 ipad 平板電腦並不支援 Flash 的技術,而無法觀看 Flash 製作的網站,因其使用者眾多將可能因此喪失部份商機。

手機無論CPU 的效能或是手機上網連線的速度(3G),都因先天條件的關係不如 PC 或是寬頻上網。傳統 PC 版的網站常為了美觀而使用大量圖片或動畫,將拖慢瀏覽速度而考驗消費者的耐性。

由於蘋果不支援 Flash 技術,Adobe 宣佈停止開發行動版本的 Flash Player,這舉動代表的是 HTML5 時代已經正式來臨,由於 HTML5 得跨平台使用,未來所有不管是 PC 版的瀏覽器或移動智慧型觸控裝置都將以 HTML5 為核心主流技術。未來如何讓消費者使用移動手持裝置時,能獲得更快的效能與更流暢的操作介面,讓消費者用更短的時間、更少的頻寬需求、更方便的瀏覽介面,構成適合這些裝置的網站,這是為何 2011 年起具規模的公司都紛紛改版或建置適合手機瀏覽的網站。因應網路使用習慣的改變及手機應用的趨勢,從客戶的角度思考善待客戶,是未來企業在行動商務上的致勝要點。